本文介绍给大家一些基本需要关注的点,以及我们设计团队通过在相当长的时间内的试验和学习,如何为在线办公应用Zoho设计更好的用户体验?

最近在做B2B的网站后台,B2B模式网站后台交互与网页版的企业级办公产品交互有很多共通之处,设计时可借鉴此类网页应用比较流行的模式。
SaaS,一种网页应用。(Software as a service,它是一种软件交付模式。在这种交付模式中云端集中式托管软件及其相关的数据,软件仅需透过互联网,而不须透过安装即可使用。用户通常使用精简客户端经由一个网页浏览器来访问软件服务。)
云端软件即服务已代替传统笨重的桌面软件,打造优异的用户使用界面让你的应用脱颖而出已是势在必行之事,然而这也意味着诸多的挑战。
设计问题
在说如改何良设计之前,有一些设计问题需要先提出来:
- 布局:考虑新的趋势、习惯、多平台多设备
- 产品工作流程(workflow):The less time it takes, the more UX points we win 一个好的产品用户体验是它能花更少的时间让用户完成任务
- 视觉设计:毫无疑问,需要漂亮的界面
- 表单(forms):表单是枯燥的,没有人喜欢填写表单。但是我们又离不开表单,所以它必须被设计得易填写
如何设计
我们是如何重新设计的?
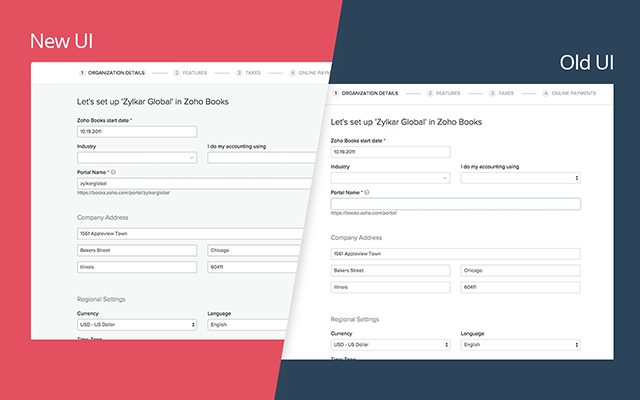
从旧的过时的界面到新的时尚的界面,ZoHo Books经历了数年的改进。每次改进我们都进行了大范围的用户可用性测试,可用性测试对了解哪些改进设计能产生更好的结果相当重要。
可以先将同事作为测试的主体“Your employee experience is where your customer experience begins”——Jennifer Winter
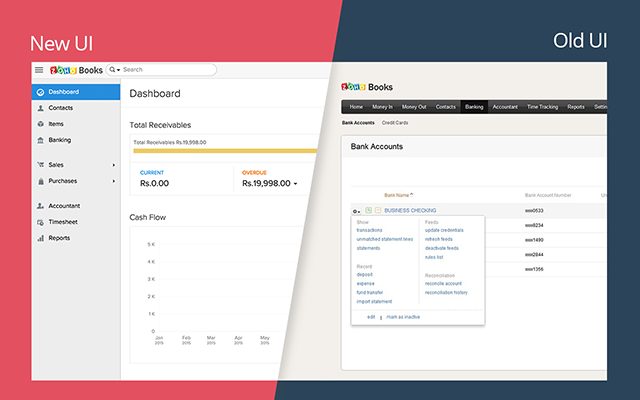
1、导航
顶部靠右的标签卡式导航改为左侧导航。

如果你经常使用SaaS应用,你会发现越来越多的产品在使用左侧导航了!
原因:
- 宽屏趋势下,更多的横向空间,有放置左侧导航的位置,且容易触控;
- 节省垂直空间,以便主体内容更好的利用;
- 在侧边栏可以放置更多的菜单项(可上下滑动)。
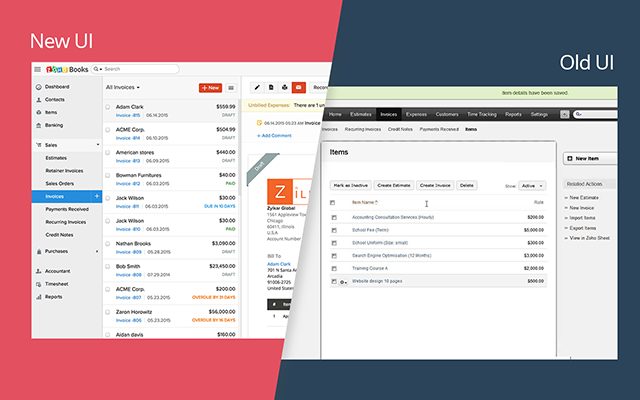
2、三栏布局
三栏的布局是目前侧边导航的扩展,在第二栏展示项目列表,在右侧内容区展示在第二栏中选中的列表项的详细内容。

3、让表单更有趣味性
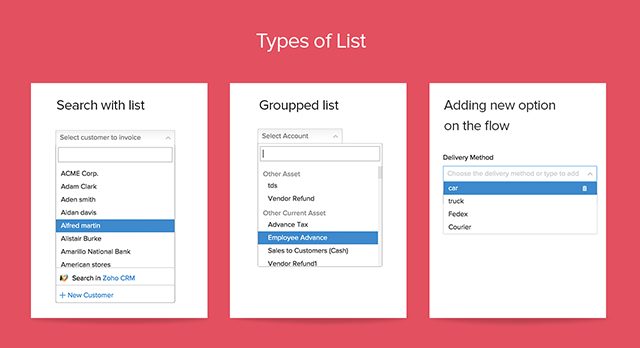
(1)让表单填写更加容易,交互更容易识别——设计自定义表单控件,以下是我们个性化设计的表单控件:
下拉搜索菜单、下拉菜单加入添加操作(直接在下拉菜单中添加选项,免去跳到其他页面编辑添加)、下拉菜单项分组;

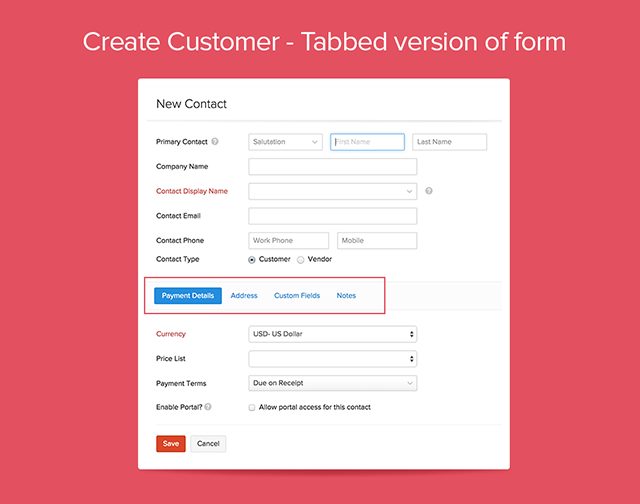
(2)把不同表单项规组到不同标签卡下,不要把所有表单都平铺在一个页面中,可以根据使用情况进行分类;

(3)从视觉上提升可读性:
可读性是表单易填写的重要因素。我们通过调整表单区的色彩和焦点,呈现更加舒适的视觉体验。

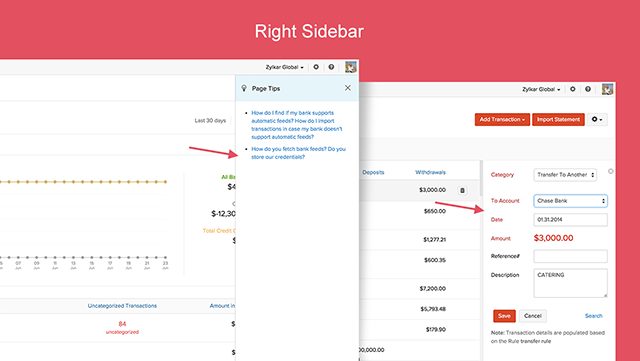
4、右侧栏
利用屏幕右侧多出的空间放置与正文内容相关的操作。

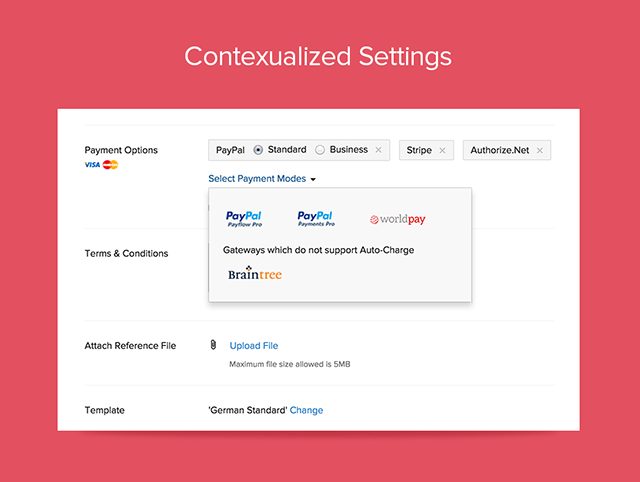
5、设计时考虑上下文操作
把所有支线的任务融进主任务页面中,而不是把它们分别放在不同的页面去操作(当下的网页技术及网页响应速度,可以在页面不跳转的情况下完成多项任务)。比如下图展示了当用户在Zoho Books为商品/服务创建发票时,我们是如何依据情景提供商品/服务所需的设置项。

作者: jelumalai
原文来自Medium,题目《Modern UI/UX for SaaS applications in 2015 and Beyond》
原文地址:https://medium.com/hackerpreneur-magazine/modern-ui-ux-hacks-for-saas-applications-in-2015-and-beyond-f7b9a4f231dd#.v710e1is0
译者:木野蔡
译文地址:https://jdc.jd.com/archives/1812

